





loading
Portfolio
Sangjun
2022.10.11
PORT
FOLIO











SANGJUN
SANGJUN
SANGJUN
KIM
새싹을 틔울 수 있는 씨앗이 되겠습니다.
SANGJUN
SANGJUN


JAVSCRIPT EFFECT




GAME EFFECT
자바스크립트와 각종 음원들을 통하여
게임 이펙트에 다양한 게임들을 담았습니다
총 4가지의 게임으로 준비해보았습니다.
01.
TETRIS
어떤 일이라도노력하고 즐기면 그 결과는 빛을 바란다고 생각합니다. 신입의 열정과 도전정신을 깊숙히 새기며 배움에 있어 겸손함을 유지하며 세부적인 곳까 파고드는 개발자가 되겠습니다.
02.
TABOO
어떤 일이라도노력하고 즐기면 그 결과는 빛을 바란다고 생각합니다. 신입의 열정과 도전정신을 깊숙히 새기며 배움에 있어 겸손함을 유지하며 세부적인 곳까 파고드는 개발자가 되겠습니다.
03.
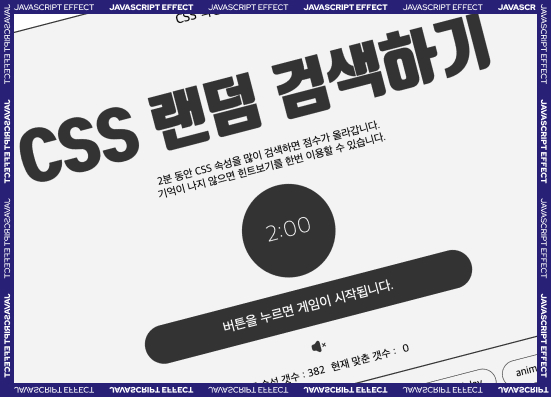
CSS MATCHING
어떤 일이라도노력하고 즐기면 그 결과는 빛을 바란다고 생각합니다. 신입의 열정과 도전정신을 깊숙히 새기며 배움에 있어 겸손함을 유지하며 세부적인 곳까 파고드는 개발자가 되겠습니다.
04.
MUSIC PLAYER
어떤 일이라도노력하고 즐기면 그 결과는 빛을 바란다고 생각합니다. 신입의 열정과 도전정신을 깊숙히 새기며 배움에 있어 겸손함을 유지하며 세부적인 곳까 파고드는 개발자가 되겠습니다.

REFERENCE BOOK



MySQL
MySQL의 설치부터 각각 필요한 구문들을 정리해두었습니다!
terminal에서 출력된 메세지 또한 정리해보았습니다

MySQL
MySQL의 설치부터 각각 필요한 구문들을 정리해두었습니다!
terminal에서 출력된 메세지 또한 정리해보았습니다

SVGANIMATION
MySQL의 설치부터 각각 필요한 구문들을 정리해두었습니다!
terminal에서 출력된 메세지 또한 정리해보았습니다

CSSDOCS
MySQL의 설치부터 각각 필요한 구문들을 정리해두었습니다!
terminal에서 출력된 메세지 또한 정리해보았습니다

JAVASCRIPT
MySQL의 설치부터 각각 필요한 구문들을 정리해두었습니다!
terminal에서 출력된 메세지 또한 정리해보았습니다

HTMLDOCS
MySQL의 설치부터 각각 필요한 구문들을 정리해두었습니다!
terminal에서 출력된 메세지 또한 정리해보았습니다

MySQL
MySQL의 설치부터 각각 필요한 구문들을 정리해두었습니다!
terminal에서 출력된 메세지 또한 정리해보았습니다

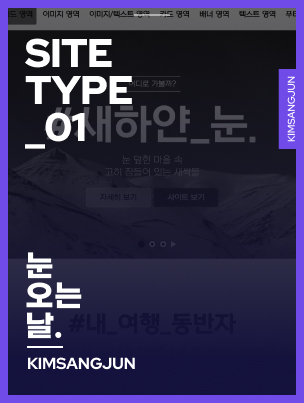
SITE TYPE


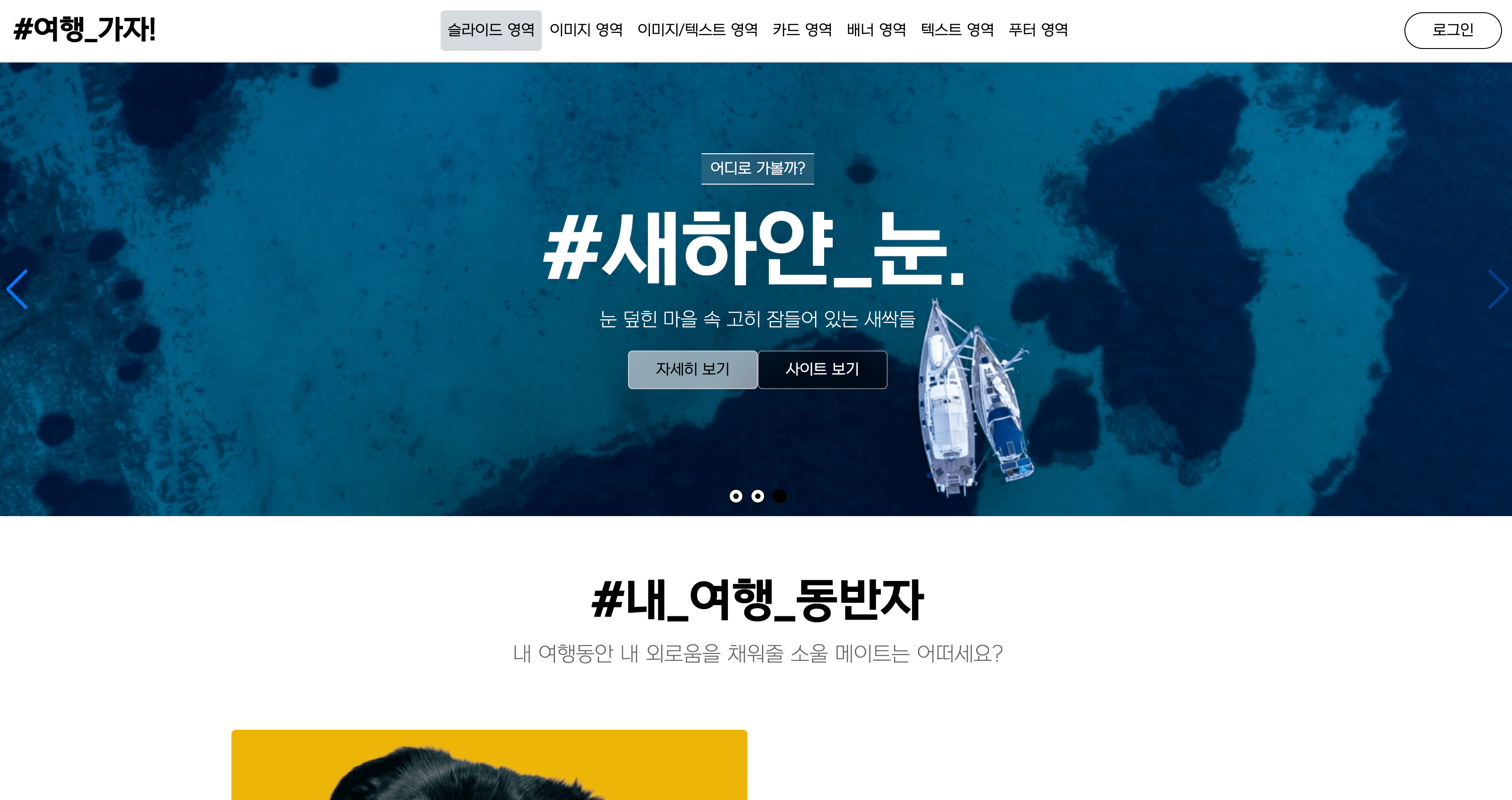
site type 01
Swiper를 통해 슬라이드가 가능한 기본 사이트 유형을
제작해보았습니다
그리고 상단의 메뉴를 클릭할시 각 섹션으로
이동하도록 하였으며
올라갈때 애니메이션이 뚝 끊기는 느낌이
없도록
이동시 prevendDefault()를 통해 바로 가버리는
이벤트를 막았습니다.

site type 02
Swiper를 통해 전체화면을 가진 슬라이드가 가능한 웹페이지 구조를
제작하였습니다
올라갈때 애니메이션이 뚝 끊기는 느낌이
없도록
이동시 prevendDefault()를 통해 바로 가버리는
이벤트를 막았습니다.

site type 03
Swiper를 통해 전체화면을 가진 슬라이드가 가능한 웹페이지 구조를
제작하였습니다
3D 이모티콘을 불규칙한 간격으로 한
슬라이드가 나올때마다 등장하게 하였으며,
기본적인 웹페이지
구조를 작성하였습니다.
ALL PROJECT


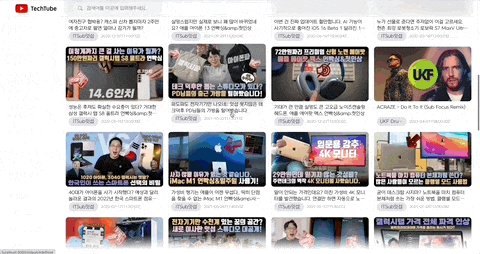
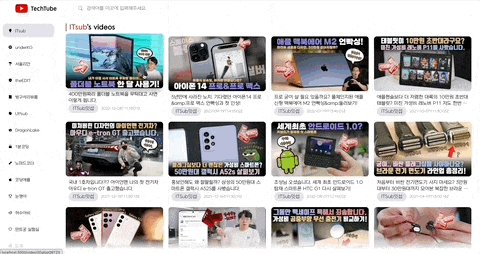
YOUTUBE
REACT를 사용하여 RAPID API를 이용해 유튜브를 다시 디자인해
구현하였습니다
좌측에 좋아하는 유튜버들과 우측에 해당 영상
유튜버 영상 목록을 띄워주었고
댓글/영상/채널정보/조회수/좋아요
수 등등을 불러옵니다.

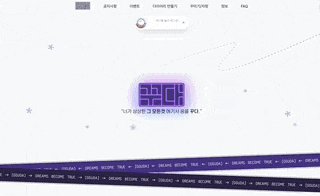
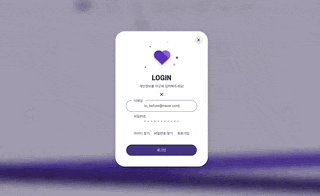
GGUDA
PHP로 만든 사이트 입니다.
GET/POST 방식을 적절히 섞어
로그인/회원가입 등을 구현하였으며,
SESSION에 있는 데이터를
이용해 사용자가 등록한 프로필 이미지/다이어리 색상 등을 가져올
수 있도록 하였습니다

PHP BLOG
PHP를 이용해 SESSION과 GET/POST 방식을 이용해
로그인/로그아웃/게시물
작성/댓글 작성 등등의 기능을 추가한 개발 블로그를 제작했습니다.


TISTORY BLOG
자바스크립트/HTML/CSS/프로그래머스 등등과 관련된 공부한 내용들을
블로그에 정리하였으며
블로그 스킨 제작시 티스토리 블로그를 window.innerWidth를 응용해
마우스에 따라
이모티콘이 불규칙한 차이를 두고 따라오도록 하였으며
Math.random()을 통해 각 아이콘들의 회전 각도, 크기, 위치등을
불규칙적으로
생성하도록 하였습니다.

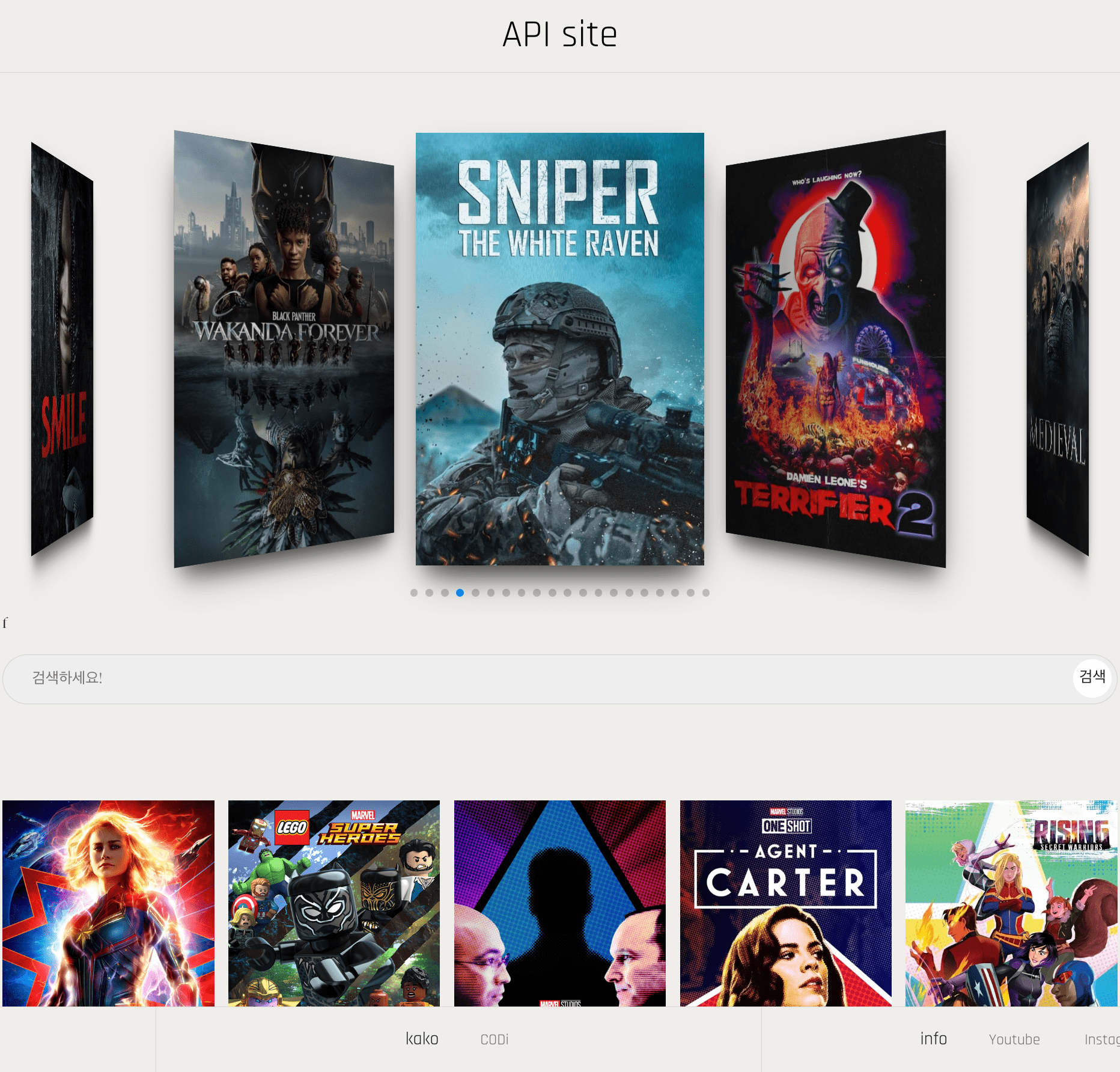
REACT API
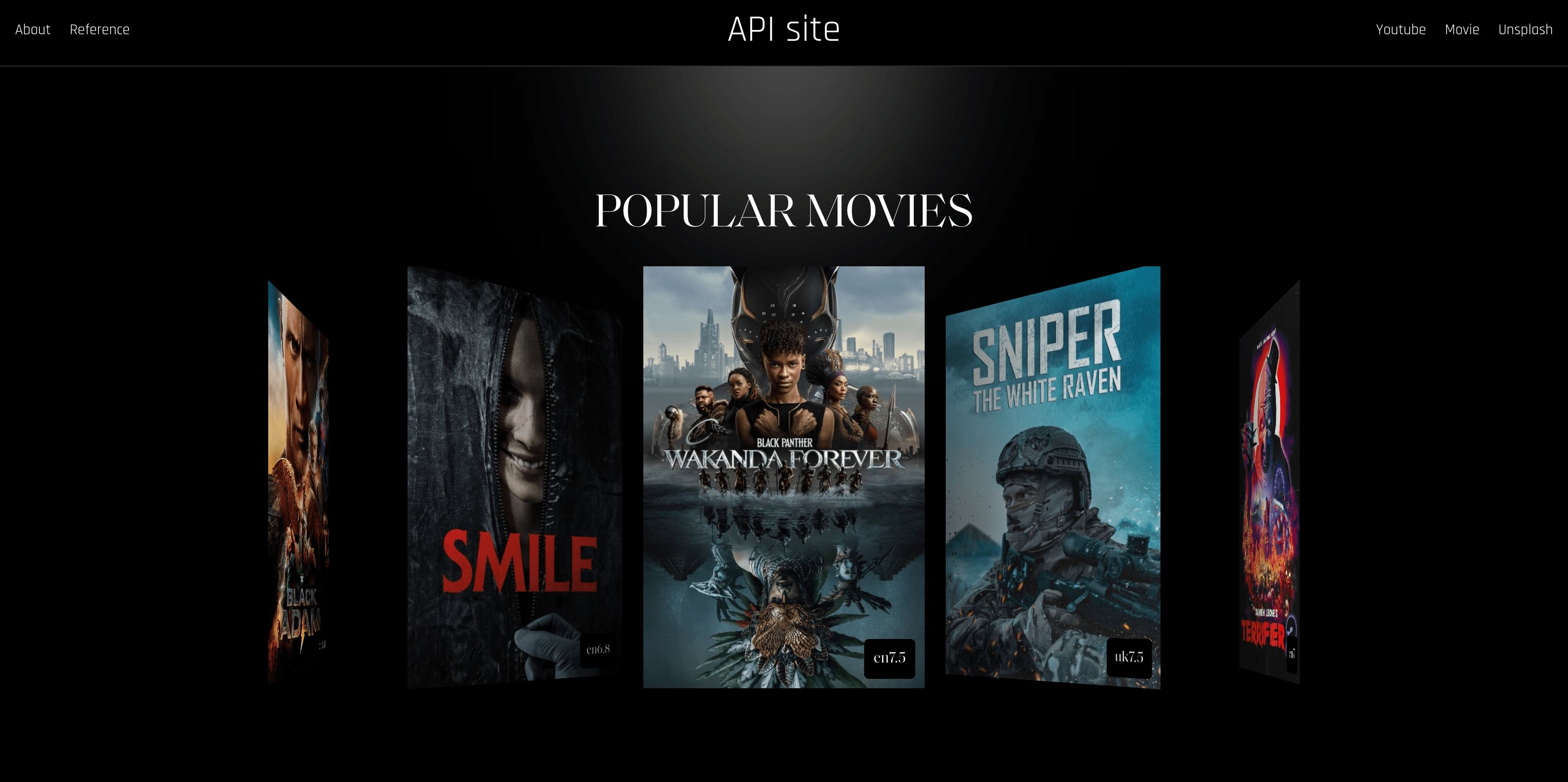
MOVIE
TMDB
USEEFFECT와 USESTATE를 활용하여
영화 목록 및 검색기능을
추가하였습니다.




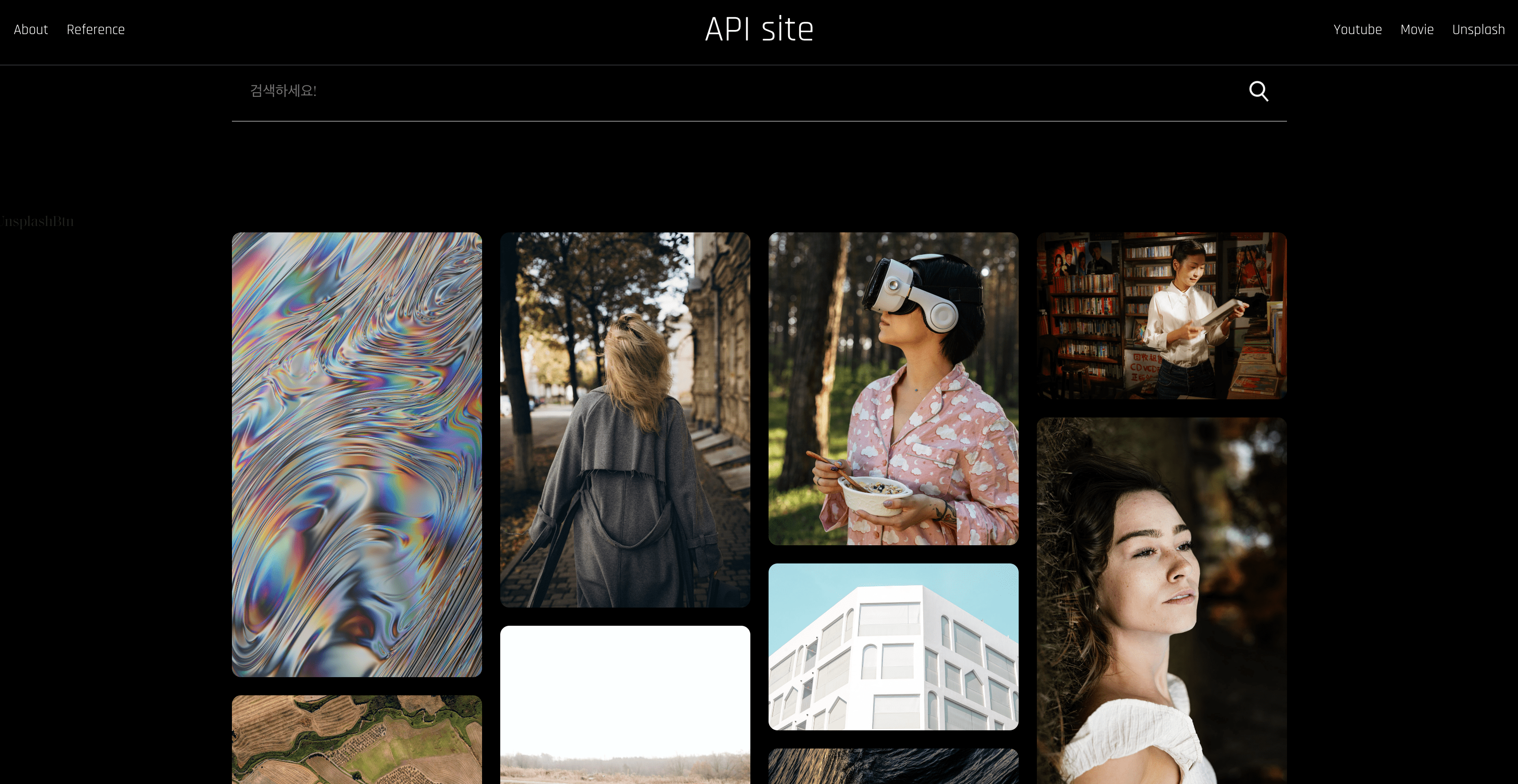
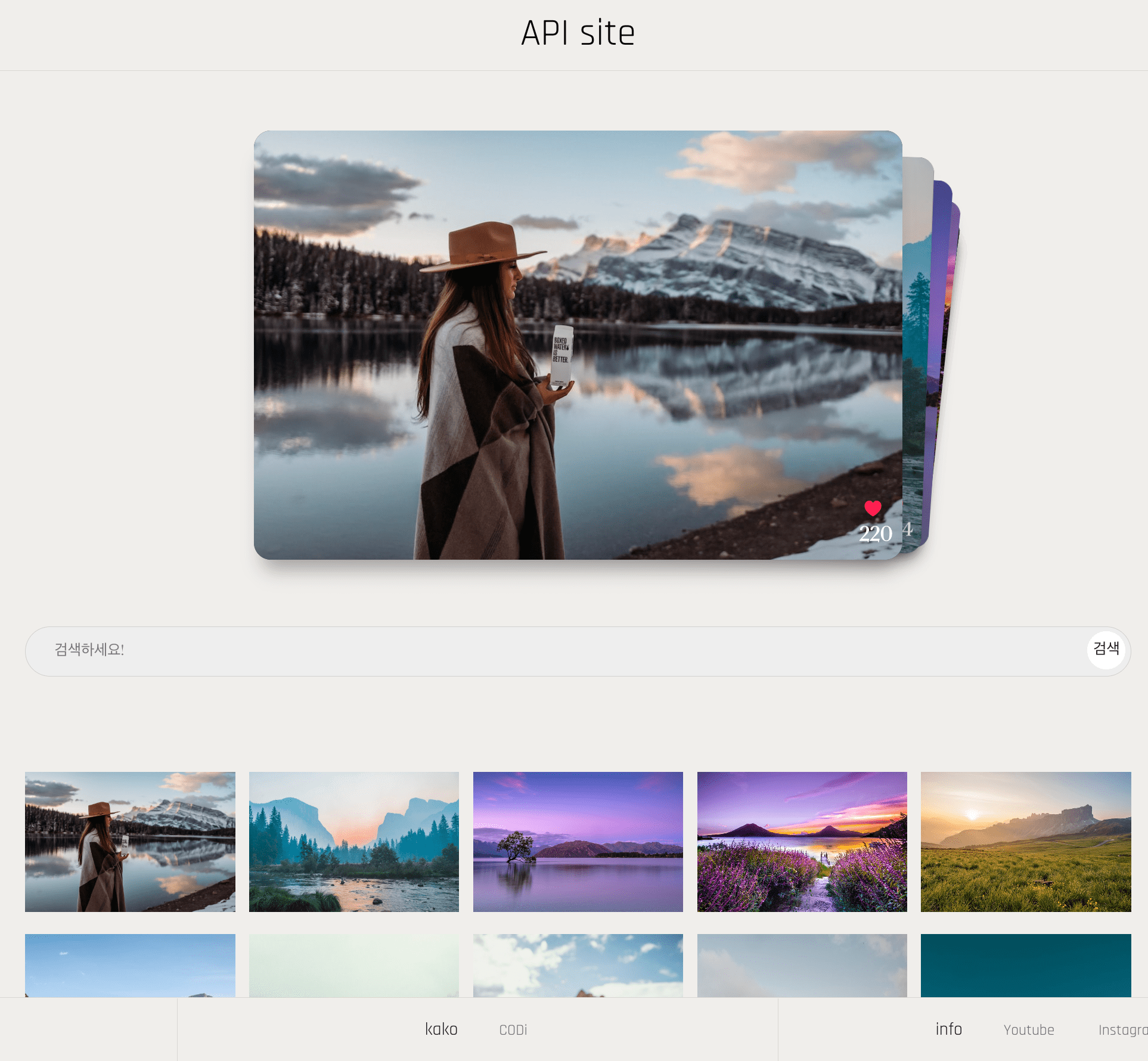
REACT API
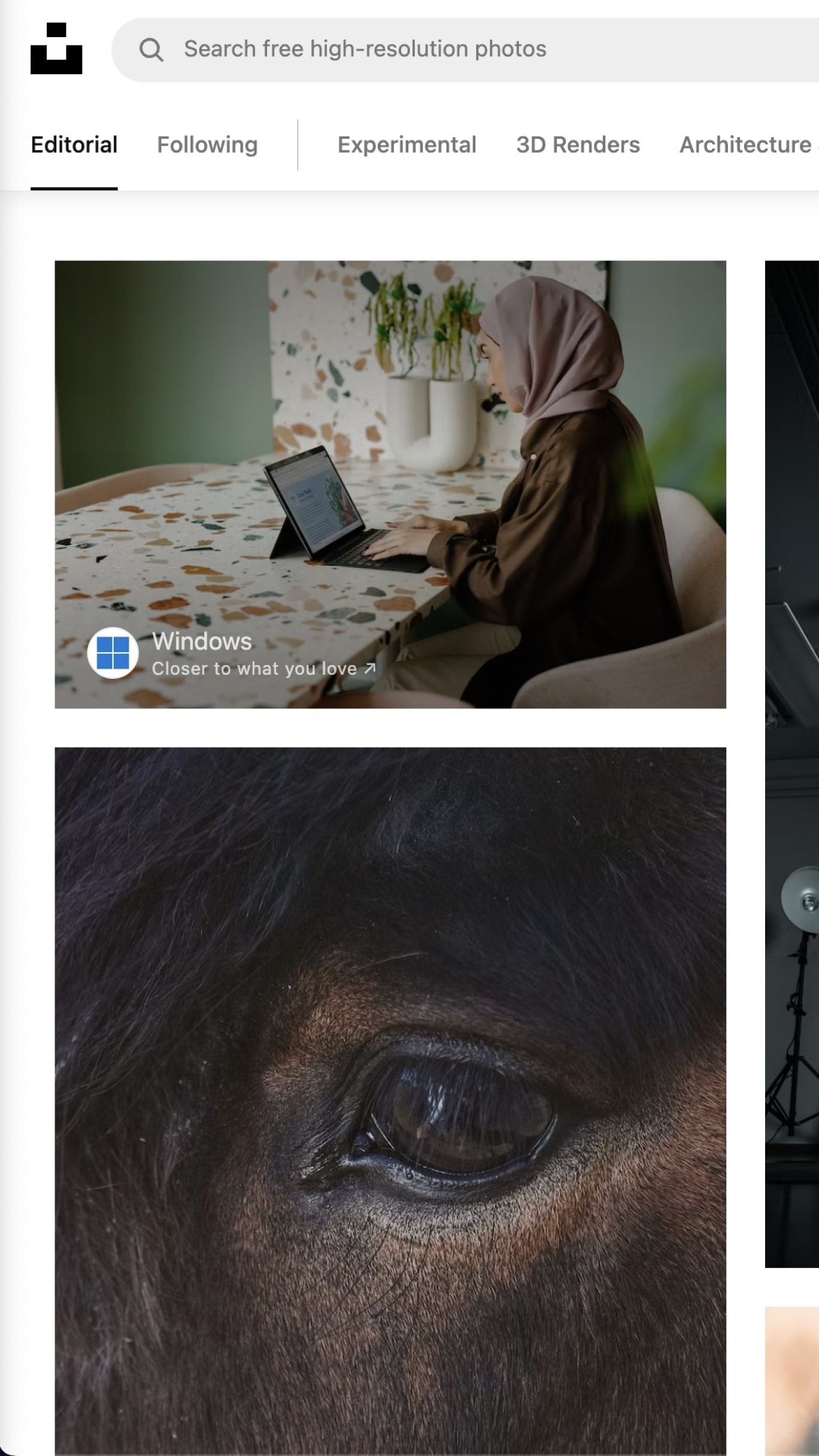
PICTURE
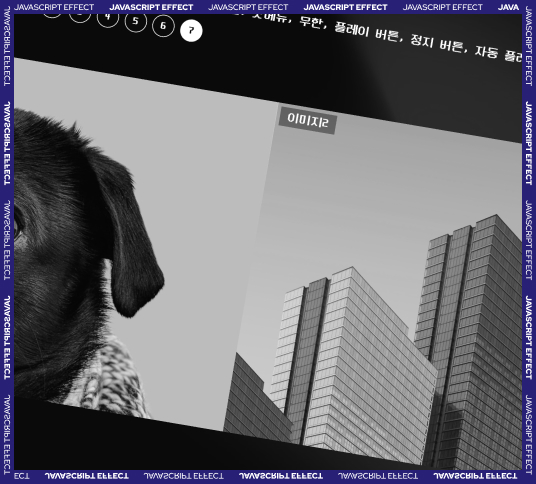
UNSPLASH
unsplash에서 사진 목록과 관련사진을 검색 가능하도록
작업하였으며,
상단에 swiper를 통한 슬라이드 기능도
구현하였습니다.




REACT API
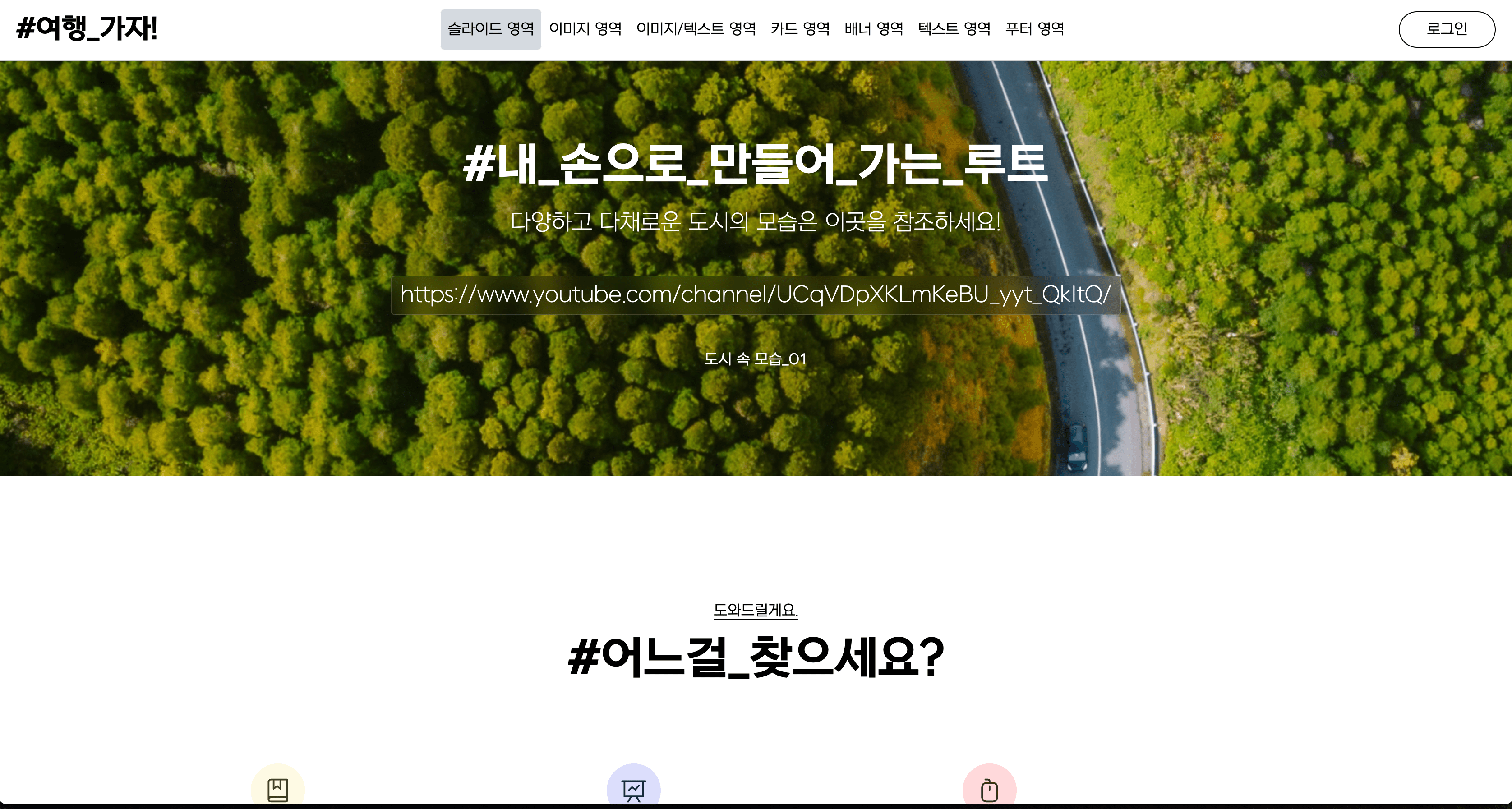
SITE TYPE
WEB
REACT의 장점인 컴포넌트를 적극 활용해 구성한 기본구조 웹사이트
입니다.
상단에 SWIPER를 통해 자동으로 넘어가게하고
메뉴
클릭시 해당 섹션으로 스크롤 되게 하였습니다.




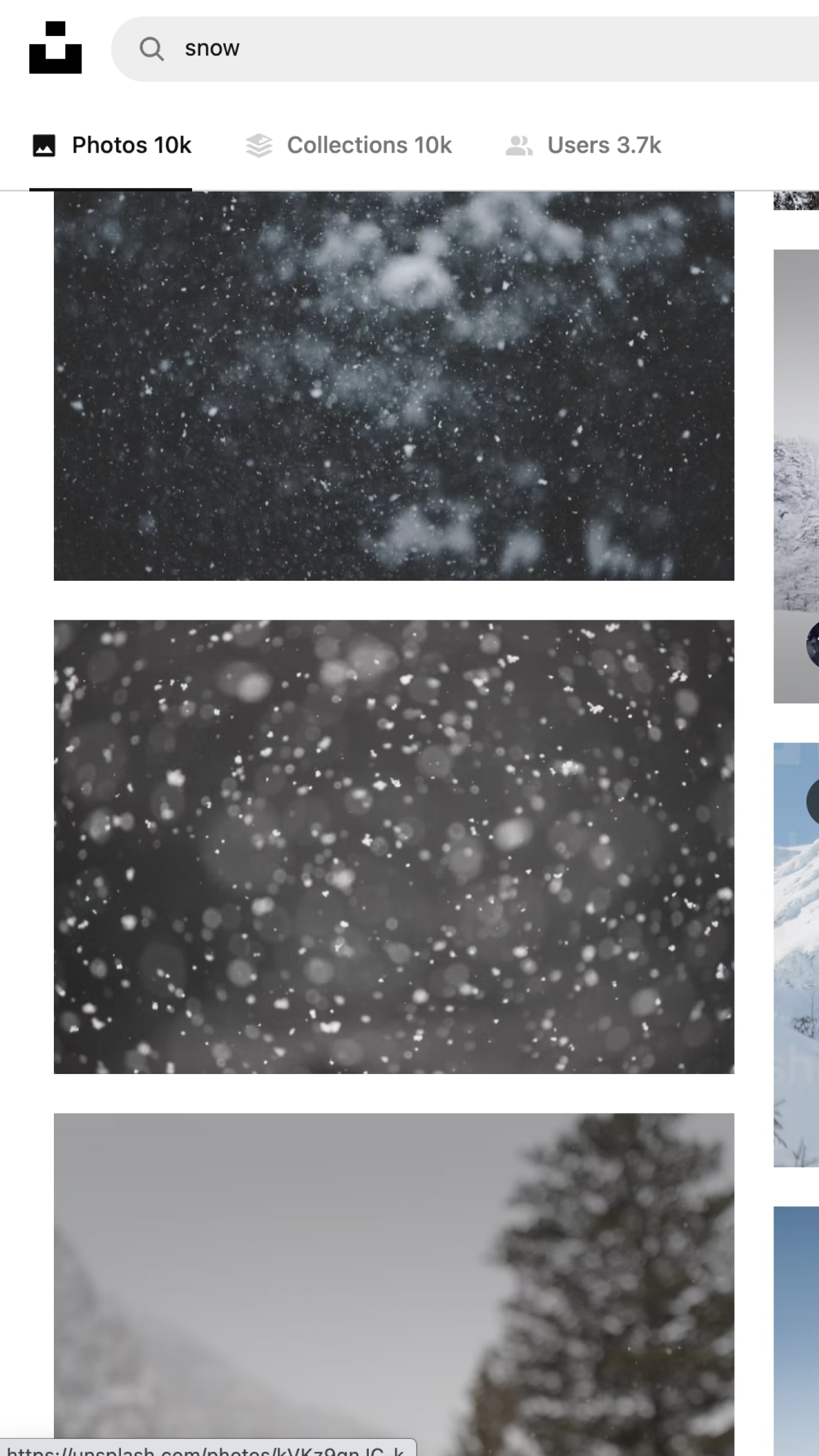
VUE API
PICTURE
UNSPLASH
UNSPLASH API를 통해 VUE를 이용해서 좋아하는 사진을 Swiper와 함께 구현하였습니다.




VUE API
MOVIE
TMDB
USEEFFECT와 USESTATE




VUE API
MOVIE
TMDB
USEEFFECT와 USESTATE




Worklist
- 레퍼런스
- 자바스크립트・HTML・CSS
- 자바스크립트 사용시 사용될 모든 용어들에 대해 정리한 사이트 입니다
- JAVASCRIPT CSS HTML
- 프로젝트
- PHP 블로그
- PHP에 대한 이해도를 높이기 위한 목적으로 만들어본 사이트입니다. 회원가입 / 글쓰기 / 수정 / 삭제 / 댓글과 같은 활동이 가능하며 프로필 사진을 넣을 수 있도록 작업하였습니다.
- 보기
- 프로젝트
- PHP '꾸다'
- 다이어리 꾸미기가 20대 사이에서 유행하고 있지만 높은 진입 장벽탓에 어려워 하는 이들을 위하여 꿈을 꾸게 해주겠는다는 의미를 생각하며 이름을 [꾸다]라고 지어 제작해보았습니다. 글[수정,생성,삭제], 댓글[생성,수정,삭제], 다이어리 만들기 다이어리 작성, 프로필 사진[생성,삭제]가 가능합니다.
- 보기
- 프로젝트
- REACT 유튜브
- REACT를 사용하여 RAPID API를 이용해 유튜브를 다시 디자인해 구현하였습니다 좌측에 좋아하는 유튜버들과 우측에 해당 영상 유튜버 영상 목록을 띄워주었고 댓글/영상/채널정보/조회수/좋아요 수 등등을 불러옵니다.
- 보기
- 프로젝트
- REACT 'Pick'
- 뮤직플레이어 설명 적어야함
- 보기
- 사이트
- REACT / VUE
- VUE와 REACT의 기본문법 및 DOM구조를 이해하고, 컴포넌트를 분리하는 방법을 학습하여 API사이트를 제작 해보았습니다.





 GITHUB
GITHUB
 NAVER BLOG
NAVER BLOG
 TISTORY
TISTORY